Most of you are probably familiar with the concept of using a camera to pan and zoom around still images. Popularized by Ken Burns in his documentary on the Civil War, it is a great trick for any occasion when you don’t have moving video for a scene. You can simulate this by simply animating the position of a still image in virtually any compositing or video editing program. However, there are a number of refinements that can make your life easier, and the end result more realistic.
Scanning 101
How big of an image you need to use this technique? Big enough that you never have to scale it larger than 100% when performing a zoom – otherwise, you’ll sacrifice some image quality. Figure what is the closest you want to zoom in on a still, and make sure you have enough pixels in that image area to more than fill your video frame.
If you are scanning photos, take the number of pixels you need to fill your frame (such as 480 pixels high for DV), and divide it by the size of the area you want to zoom in on (say, 1.5 inches). This tells you the minimum number of “dpi” (dots per inch) you will need to scan at (in this case, 480 ÷ 1.5 = 320 dpi). It is best to err on high side to give yourself a safety margin later.
(By the way, despite the belief of many editors, there is no “dpi” or “ppi” in video. Your only concern is in the final number of pixels; pixels or dots per inch are a translation only needed for scanning on the way in or printing to paper on the way out.)
Motion 102
You may be tempted to animate the Position and Scale properties of your image to perform your motion control move. However, life will be easier if you animate the image’s Anchor Point instead of its Position. This is because scaling takes place around the Anchor Point, and if this anchor is not in the center of final video frame, the image will appear to slide around the screen when you change its Scale. Center the layer’s Position in your final frame, and treat the Anchor Point as the crosshairs of your camera as you move it around the image.
Remember that real cameras have mass and inertia; this means they don’t start and stop instantly. To perform a smooth move, use the After Effects Easy Ease Keyframe Assistants or their equivalent to add nice end points to your animation. Bend the Anchor Point’s animation path to trace the path you want your imaginary camera to take as it moves around the image. These two techniques alone will lift your camera move above looking like a bad game of Pong. Also consider using a bit of interest, as shown in the sequence below.
To perform a camera move on a still image, animate its Anchor Point and Scale values to perform a pan and zoom, respectively. Image from Digital Vision/Beauty.
Control 103
Follow the basic steps outlined above, and you will have a perfect motion control camera move. Although this works great when you’re going for a calming or otherwise unobtrusive effect, it can look eerily unreal when mixed with real camera moves, or when the style you are trying to invoke – such as a documentary – might have a bit more of an edge. You need to reduce the precision of your overall move: not to the point of making the cameraperson seem drunk, but at least to the point of making them seem human.
The first trick is to change the ease in and ease out curves for the Anchor Point and Scale to be different from each other. This will make it seem like the cameraperson was hunting for the exact framing of the shot they want. For example, have the Anchor Point animation settle more quickly than the Scale animation does. To make the cameraperson seem even less perfect, bend the animation velocity curve so that it overshoots its target value for the second keyframe, and then backs up to the final value – like zooming in too far and then zooming back out ever so slightly. To alter these ease amounts in After Effects, open the Graph Editor and tug on the keyframe handles there, or Option+double-click on Mac (Alt+double-click on Windows) on the keyframe and edit its Influence values.
Wobbling 104
To bring the next level of humanity to your moves, add a slight wobble to the path the camera follows. We have found this to be an essential technique when trying to blend a motion control move on a still in with hand-held camera moves (homework: watch the original opening title sequence to the UPN show Girlfriends, and try to pick out which scene wasn’t shot with a real camera).
In this opening title for the UPN show Girlfriends which we animated (designed by Deborah Ross Film Design), most of the background footage was shot on DVCAM – but one shot was a still image which we animated using the techniques in this column. Guess which one it is… (The talent in the foreground was a greenscreen shot on film, with “instant sex” added by us in post.)
One approach is to apply an animation helper in After Effects known as The Wiggler. To add a wander to the Anchor Point’s motion path, select both keyframes, select Animation > Keyframe Assistant > The Wiggler (under the Window menu in older versions of After Effects) and enter values in its panel. When you click the Apply button, keyframes will be generated in a random fashion for the selected property. RAM Preview to see the animation. If you don’t like the effect, Undo to remove the keyframes, and try different values. Note that every time you hit Apply, the values created are random – so you could use the same values, but just role the dice again and see if the effect is better the second time around.
When you apply The Wiggler to the Anchor Point keyframes, set the Apply To popup to Spatial Path (not Temporal Graph) so that the motion path is randomized, not the speed graph. Set Dimension to All Dimensions Independently, so that the path can vary a different amount on the X and the Y axis. The Frequency refers to how many new keyframes you’d like per second; Magnitude refers to the number of pixels a keyframe can stray from its original value.
When you apply the Wiggler to the Scale keyframes, it will apply to the Temporal Path by default (as Scale has no motion path). Be sure to set the Dimension popup to All Dimensions The Same so that the aspect ratio of the image is maintained. The Magnitude in this case relates to the percent the keyframe can stray from the original value – a little goes a long way with Scale.
Once you’ve applied The Wiggler, you’ll end up with lots of keyframes that are editable, if cumbersome. However, note that the randomization stops at the last keyframe, producing a nice freeze frame.
Expression 105
There is a very simple expression that creates a result similar to The Wiggler. To randomize the Anchor Point path, follow these steps:
- Select the layer you are animating and hit A to reveal its Anchor Point keyframes.
- Option+click (Alt+click) on the animation stopwatch for Anchor Point – this enables expressions, and enters a the default expression anchorPoint in the expression field.
- With the words anchorPoint selected, type over it with the expression wiggle(2,3) (without the quotes) and hit Enter – not Return.
Where did the numbers (2,3) come from? The first number is how many wiggles per second. The second value is how many units to wiggle by. These are akin to Frequency and Magnitude in The Wiggler’s dialog.
To wiggle the Scale value, you could repeat the steps above, this time adding values for frequency and magnitude that works for Scale, such as (1,1). The problem is that the dimensions for the X and Y value won’t stay the same! To solve this, the Scale expression needs to be a little more complex:
wigglevalue = wiggle(1,1);
[wigglevalue[0],wigglevalue[0]]
What this does is create a variable called “wigglevalue” and temporarily stores the result of the wiggle calculation there. Then it says, take just the first dimension of the wiggle – in this case the X Scale (the [0] value) – and copy it into both the X and Y Scale values for this layer. This maintains the layer’s aspect ratio.
The advantage to using an expression is that you can try out different values easily, and you don’t end up with a bunch of keyframes to deal with. You can also easily test an expression by toggling its = switch on and off. The disadvantage to the wiggle expression is that it defaults to continuing the wiggle past the last keyframe. To fix this, you need to fade down the magnitude of the wiggle expression as it gets near a stationary keyframe.
One approach to keyframe an expression is to add a dummy effect to its layer that consists of just a slider. By linking the second parameter (the magnitude value) to the slider, the slider will now control the amount of wiggle. Then you can set keyframes for the Slider effect to taste. Here are the steps:
- Select the layer, and apply Effect>Expression Controls>Slider Controls. This effect presents you with a slider that is useful for controlling expressions.
- Since you’ll need a different Slider effect for both Anchor Point and Scale (because they have different values), rename the first effect “Anchor Point Slider”. To do this, select the effect in the Effect Controls window, hit Return, enter the new name, and hit Return again. In the Timeline window, twirl down the Effects until you see the word “Slider”.
- For the Anchor Point property, select the second number in the wiggle expression (in our example, that’s “3”). Click on the pick whip (the spiral icon), and drag it to the word “Slider”. Release the mouse and the expression will now refer to the Slider value to determine its wiggle amount. You can also pick whip to the Slider value in the Effect Controls window.
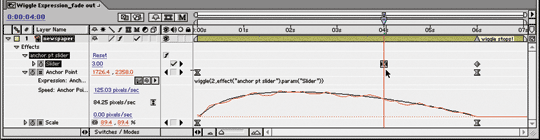
- The last step should be obvious: Set keyframes for the Slider parameter so that it animates from the desired wiggle amount – say, 3 – at the beginning of the fade out, to 0 where the motion control move should stop (see the figure below). Repeat this exercise as needed to fade out the Scale wiggle.
Adding a wiggle expression adds a wobble to the Anchor Point path. A dummy slider can be linked in to keyframe the amount of wobble. (Click on the image to open it full-size.)
This may seem like a lot of fuss to fake reality, but try it; you’ll see it pays off – especially if no one had a camera around when reality happened.
Postscript
This “Ken Burns” technique has been superceded by a newer technique that used a 3D camera to introduce tilts in the movement. Even better is if you cut out sections of the image you are moving on and separate them in Z space (distance from the camera) to get some multiplaning effects as you move. This technique is commonly known as “The Kid Stays in the Picture” after the first popular movie in which it was used extensively.
We wrote up a variation of this technique for Artbeats; click here to download a 420 Kb PDF outlining it. If there is interest, we’ll detail the procedure in a new article here on PVC.
The content contained in our books, videos, blogs, and articles for other sites are all copyright Crish Design, except where otherwise attributed.